Access and installation
1. Locally for testing
See Development.
2. Online using the latest development version
This demo also includes some add-on plugins to provide specific functionality for Siemens, SEL and NR Electric IEDs. To use this, enable it first by opening the menu plugin and checking "Enable".
3. As part of the community OpenSCD distribution
OpenSCD is transitioning to use of open-scd-core, these instructions will require updating at the end of this transition.
|
-
Open your OpenSCD distribution or use https://openscd.github.io.
-
Create a custom extension by going to .
-
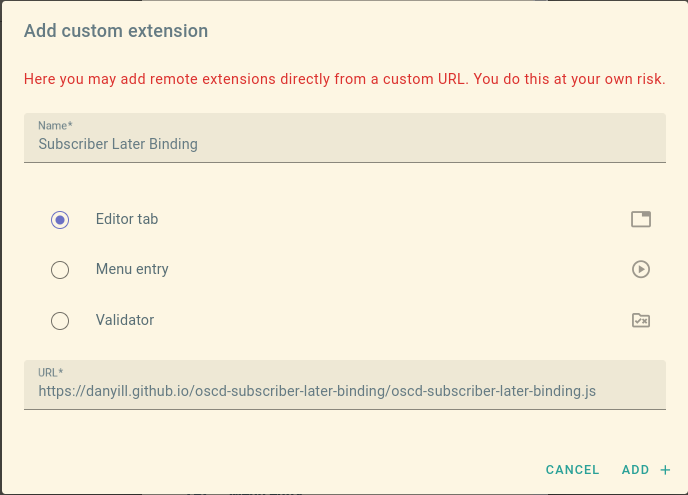
Enter the name 'Subscriber Later Binding', select 'Editor tab' and enter https://danyill.github.io/oscd-subscriber-later-binding/oscd-subscriber-later-binding.js as the URL.
This is the URL of the bundle built by CI and is always the latest alpha version of this plugin.
 Figure 1. OpenSCD Add Custom Extension Screen
Figure 1. OpenSCD Add Custom Extension Screen -
Click on Add.
-
Until OpenSCD is fully transitioned to open-scd-core, a conversion plugin is also required to interface between the old and new APIs.
-
Create another custom extension by going to .
-
Enter the name 'Action Translate', select 'Menu entry' and enter https://jakobvogelsang.github.io/oscd-action-translate/oscd-action-translate.js as the URL.
This is the URL of the bundle built by CI and is always the latest alpha version of this plugin.
-
You should now be able to scroll across in the menu-bar and find a tab, "Subscriber Later Binding"
If there are too many editor plugin, hold down shift and wheel-mouse up and down to scroll them easily.
4. As part of your own distribution
4.1. Within the current OpenSCD distribution
-
Within the current OpenSCD distribution, plugins are stored in the
public/js/plugins.jsfolder. Each plugin appears in the following form:{ name: 'Subscriber Later Binding', (1) src: 'https://danyill.github.io/oscd-subscriber-later-binding/oscd-subscriber-later-binding.js', // (2) icon: 'link', (3) default: true, (4) kind: 'editor', (5) requireDoc: true, (6) position: 'middle' (7) }1 Name of the plugin which appears in the editor menu at top of screen 2 URL which can be a local or remote resource. For a local resource, begins without a forward slash, e.g. plugins/oscd-subscriber-later-binding/dist/oscd-subscriber-later-binding.js. In this case what is shown is loading a plugin from the build process.3 A material icon, see others at Material Symbols and Icons 4 Whether the plugin is enabled by default or has to be enabled in the plugins menu 5 The type of plugin, either menuoreditor. This is aneditorplugin.6 Whether a document must be loaded for this plugin to be available 7 A string, either top,middleorbottomto give a location in the menu. Otherwise, it is inferred from the order in the file relative to other plugins. -
You need to copy an entry like the above, ensure the
srcURL resolves and the plugin should be loaded when the distribution is built. -
If you are building locally you likely need to run an
npm run bundlecommand in each plugin to make thedistfolder, containing a single JavaScript file with the plugin available to OpenSCD.
4.2. Within an OpenSCD core distribution
Within an OpenSCD core distribution, plugins are also loaded from a json file with a slightly different schema.
-
Typically, the distribution will be served from a static web page and within the web page there will be a plugins property declared on an
open-scdobject, for instance:<open-scd plugins='{ "menu": [ {"name": "Open File", "translations": {"de": "Datei öffnen"}, "icon": "folder_open", "active": true, "src": "https://openscd.github.io/oscd-open/oscd-open.js"}, {"name": "Save File", "translations": {"de": "Datei speichern"}, "icon": "save", "active": true, "src": "https://openscd.github.io/oscd-save/oscd-save.js"} ], "editor": [ {"name": "Subscriber Later Binding", "translations": {"de": "Späte Bindung des Abonnenten", "pt": "Associação Tardia de Assinante"}, "icon": "link", "active": true, "requireDoc": true, "src": "/plugins/oscd-subscriber-later-binding/dist/oscd-subscriber-later-binding.js"} ] }' ></open-scd> -
This plugin is an editor plugin, editor plugins are an array of JSON of the following form:
{ "name": "Subscriber Later Binding", (1) "icon": "link", (2) "active": true, (3) "requireDoc": true, (4) "src": "https://danyill.github.io/oscd-subscriber-later-binding/oscd-subscriber-later-binding.js" (5) }1 Name of the plugin which appears in the editor menu at top of screen 2 Translations of the plugin name as required using standard locale names. 3 A material icon, see others at Material Symbols and Icons 4 Whether the plugin is enabled by default or has to be enabled in the plugins menu 5 Whether a document must be loaded for this plugin to be available 6 URL which can be a local or remote resource. For a local resource, begins without a forward slash, e.g. plugins/oscd-subscriber-later-binding/dist/oscd-subscriber-later-binding.js. In this case what is shown is loading a plugin from the internet using the continuous integration build process. -
You need to copy an entry like the above, ensure the
srcURL resolves and the plugin should be loaded when the distribution is built. -
If you are building locally you likely need to run an
npm run bundlecommand in each plugin to make thedistfolder, containing a single JavaScript file with the plugin available to OpenSCD.